Refined: CMU Transportation Services
Refined: CMU Transportation Services
December 2018
Quickly get new riders onboard via refined designs.
Task
- Understand Client's goal to bring quick and safe transportation service to students
- Understand the status quo of CMU's transportation services
- Research on other similar existing technologies
- Identify the best problem to solve
- Design for the artifacts
- Present in a poster session
What I did
- Actively engaged in group discussions
- Conducted multiple UX research methods, including contextual inquiry, think-aloud
- Designed and refined one of the posters
- Presented for the poster session
Challenges
- Understanding and refining the client's goals
What I learned
- Various research methods, what they are and when it can be useful
- How to impress people during the presentation with your elevator pitch

From the CMU transportation service website. This bus stop ended up being the site for our experiment prototype.
This is a group project for our UCRE (User Centered Research and Evaluation) class that lasts for an entire Fall 2018 semester. I worked together with four other BHCI students to improve CMU's transportation service for Graduate Student Association. Specifically, we choose to increase new rider's awareness to the shuttle service, as it appears to be the biggest problem among new graduate students.
Problem
Most students know of the existence of CMU Shuttle and Escort services but don’t have access to information about it. Even if they can find the informational resources such as the website and app, the information on them is unclear. Without knowledge of CMU service, students lean toward alternatives like city buses or Uber even though CMU services might be more convenient for them.
Research Methods

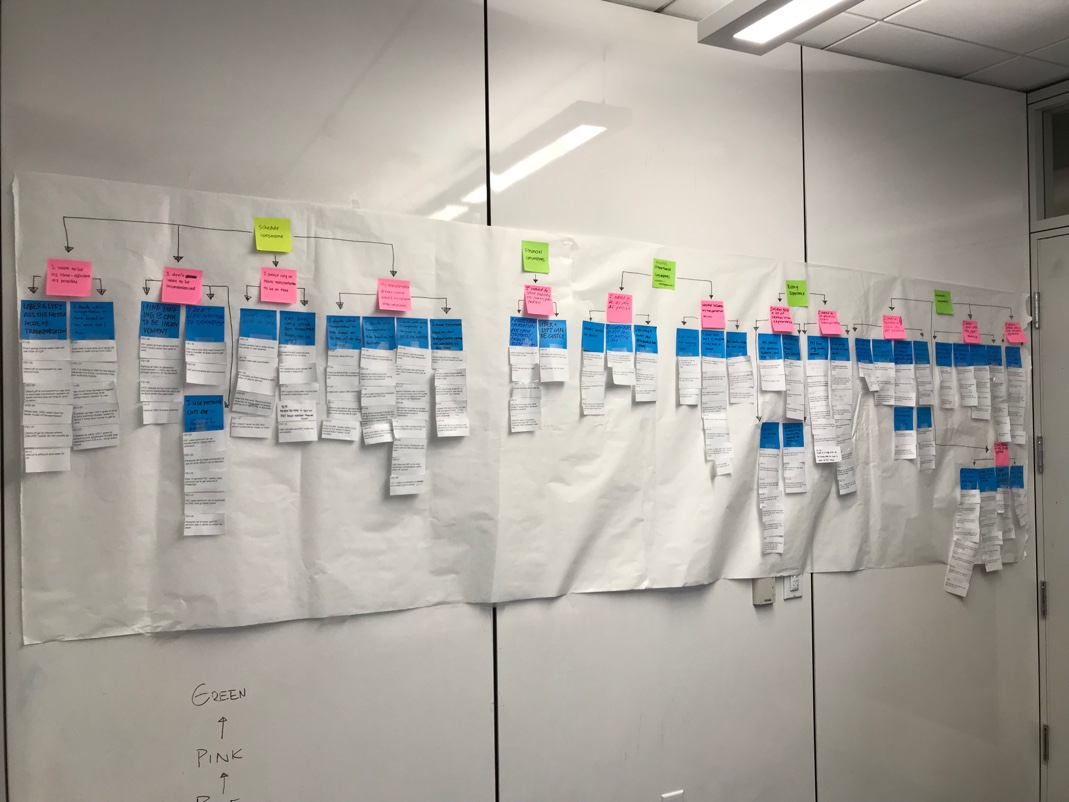
Our very first affinity diagrams, collected from contextual inquiry with 5 different students.
Generative phase (Narrow down the problem scope)
- Contextual inquiry
- Heuristic evaluation
Evaluative phase (Validate our ideas)
- Speed dating on the storyboard
- Think aloud
- Five second test
- Experience prototyping
We chose these methods because we thought they would best illustrate the information we were trying to get and conducted them in a way that would be most relevant to our problem.

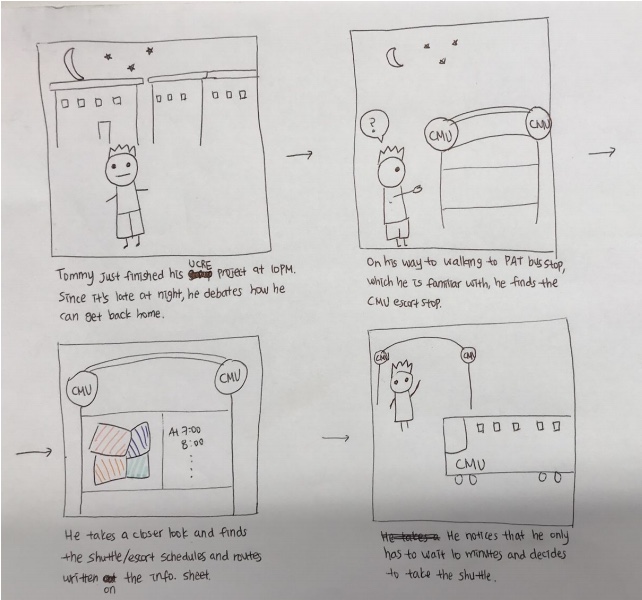
The storyboard we speed-dated. It tells a story about a person noticed the physical sign on the bus stop while waiting for the city bus. Never riding the CMU bus before, this person decides to give it a try.
Findings and Insights
The problems we identified.
CMU students mostly know of the existence of CMU transportation services but don’t know how to use them. We often received quotes like, “Oh, my friends told me about CMU escort, but I have never used it.” And thus we happened upon the insights that students don’t use CMU transportation due to two primary reasons: (1) existence of more convenient and familiar modes of transportation and (2) uncertainty about how shuttles and escorts work. In addition, the current website on the service and the Ride Systems app do a poor job of providing information such as physical stop location, bus schedules, and route and zone options. Based on our findings we realized that students absolutely need certain information such as a physical stop location, bus schedules, and which bus to take depending on routes and zones. In addition, they need an easy way to access such information.
Solution

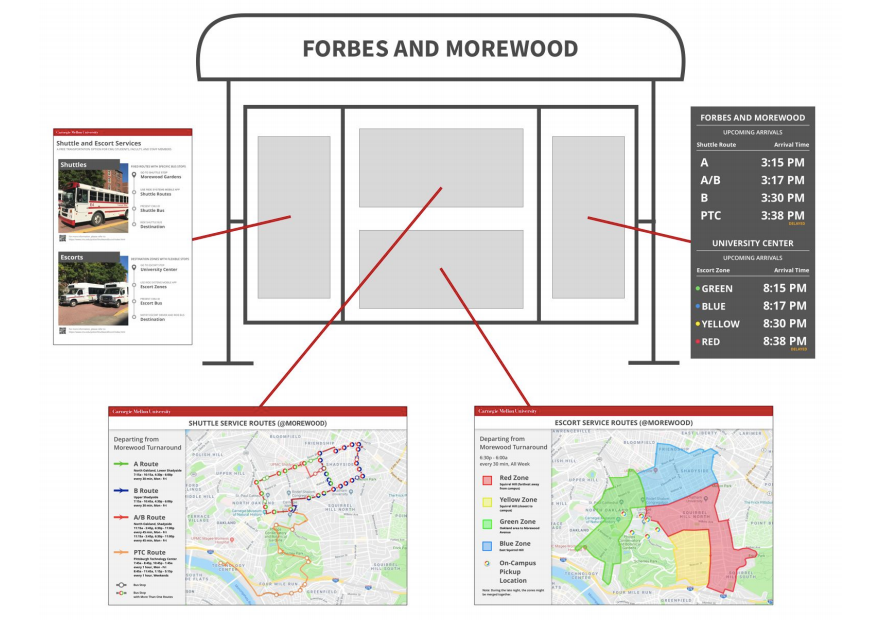
Bus stop with posters. To the left is a poster telling people the differences between shuttles and escorts, as well as how to get on them. In the middle there were two maps showing where the bus is taking you. To the right is a digital display showing the arrival / departure time of the next bus.
Our solution is to install posters and signs at physical stops of CMU Shuttles and Escorts so that first-time users could identify stops easily and be able to access all the information on CMU services right where they need it and be able to use the service right away.

Poster session. I am the one in the red scarf.
Check out more
Personal Logo
Designed a logo that brands myself. Look at the top left corner of your browser!